ページタグクラウド表示プラグイン
このプラグインについて
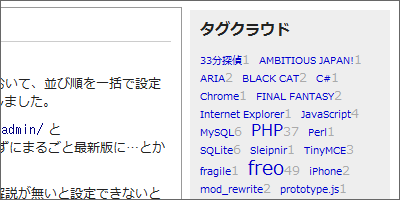
ページのデータをもとに、タグクラウドを表示します。

広告
ダウンロード
以下のリンクからプラグインをダウンロードできます。(GitHubに遷移します。)
GitHubの緑ボタン「Code」内にある「Download ZIP」からすべてのプラグインをダウンロードできるので、解凍後に作成されるフォルダの中から page_tagcloud フォルダを入手してください。
導入方法
準備
あらかじめ管理者ページにログインしておきます。
ファイルのアップロード
page_tagcloud/ 内の configs/ と files/ と libs/ を、freo設置ディレクトリ内にアスキーモードで上書きアップロードします。
パーミッションの設定
ブラウザソフトで freo/index.php/setup にアクセスすると、必要なパーミッションが自動設定されます。
ただし、設置時に「ご利用のサーバーは、PHPから直接パーミッションを設定することができない環境のようです。」と表示された環境の場合は自動設定されないので、FTPソフトで以下のファイルのパーミッションを設定してください。
| 対象 | パーミッション |
|---|---|
configs/plugins/page_tagcloud.ini |
606 に設定 |
files/plugins/page_tagcloud.log |
606 に設定 |
テンプレートの編集
タグクラウドを表示したいページのテンプレートに、以下の記述を追加します。表示項目やHTMLは、必要に応じて適当に変更してください。
(タグクラウドをエントリーのサイドバーに表示させる場合、templates/utility.html に <div class="utility"> ~ </div> のブロックを記述し、その中に追加します。)
<h3>タグクラウド</h3>
<div class="content">
<ul class="tagcloud">
<!--{foreach from=$plugin_page_tagclouds|smarty:nodefaults item='plugin_page_tagcloud'}-->
<li><a href="{$freo.core.http_file}/page?tag={$plugin_page_tagcloud.tag|smarty:nodefaults|escape:'url'}" style="font-size:{$plugin_page_tagcloud.size}%;">{$plugin_page_tagcloud.tag}</a>{$plugin_page_tagcloud.count}</li>
<!--{/foreach}-->
</ul>
</div>CSSの編集
タグクラウドを装飾するためのCSSは、一例ですが以下のようになります。細かなデザインは各々で自由に変更してください。
(タグクラウドをエントリーのサイドバーに表示させる場合、css/default.css に追加します。)
ul.tagcloud {
margin: 10px 0;
}
ul.tagcloud li {
display: inline;
line-height: 1.0;
list-style: none;
margin-right: 5px;
color: #AAAAAA;
}
ul.tagcloud li a {
text-decoration: none;
}設定項目の編集
管理メニューから「システム」→「設定管理」→「プラグインの設定」→「ページタグクラウド表示」を選択すると、タグのフォントサイズを定義することができます。
完了
タグクラウドは、ページのデータが更新されると同時に更新されます。タグクラウドが正しく表示されない場合、適当なページを登録してみてください。
削除方法
このプラグインは、以下の手順で削除できます。
ファイルの編集
CSSファイル、テンプレートに追加したコードを削除します。
ファイルの削除
以下のファイルを削除します。
configs/plugins/page_tagcloud.inifiles/plugins/page_tagcloud.loglibs/freo/plugins/config.page_tagcloud.phplibs/freo/plugins/display.page_tagcloud.phplibs/freo/plugins/end.page_tagcloud.php
更新履歴
- 最新版との差分ファイルを一覧表示できます。
- 使用しているページタグクラウド表示プラグインのバージョンを入力してください。
- 更新内容の詳細は、以下の更新履歴を確認してください。