エントリー・ページによって利用するオプションを切り替える
概要
オプション項目はエントリーとページで別々のものを指定することができますが、「日記エントリー用のオプション」「小説エントリー用のオプション」のような指定はできません。
これは「日記エントリーの時は◯◯のオプション項目を使用」「小説エントリーの時は◯◯のオプション項目を使用」のように設定する方法です。(カテゴリと連動するのではなく、使用するオプションをその都度選択する方法です。)

広告
詳細
ここでは例として
- すべてのエントリーで利用するオプション
- 日記のエントリーで利用するオプション
- イラストのエントリーで利用するオプション
- 小説のエントリーで利用するオプション
を登録してみます。
「管理メニュー」→「システム」→「オプション管理」で、あらかじめ以下のオプションが登録されているとします。IDとオプション名以外は掲載していませんが、何でも大丈夫です。
| ID | オプション名 |
|---|---|
| option1 | テスト1 |
| option2 | テスト2 |
| diary_option1 | 日記テスト1 |
| diary_option2 | 日記テスト2 |
| illust_option1 | イラストテスト1 |
| illust_option2 | イラストテスト2 |
| novel_option1 | 小説テスト1 |
| novel_option2 | 小説テスト2 |
日記のエントリーで利用するオプションは、IDの先頭に diary_ を付けます。同様に、イラストのエントリーで利用するオプションは illust_ を、小説のエントリーで利用するオプションは novel_ を付けます。すべてのエントリーで利用するオプションには、何も付けません。
先頭に付ける値は、半角英数字で自由に決めることができます。自分で見て解りやすい値を付けてください。option1 や option2 というID名も、自由に決めることができます。
エントリー入力画面の編集
templates/internals/admin/entry_form.html の25行目あたりにある
<dt>本文 <a href="{$freo.core.http_file}/admin/media?type=iframe" class="colorbox" title="メディア"><img src="{$freo.core.http_url}images/icons/media.png" alt="メディア管理" title="メディア管理" width="16" height="16" /></a> <a href="{$freo.core.http_file}/admin/media_form?type=iframe" class="colorbox" title="メディア"><img src="{$freo.core.http_url}images/icons/media_add.png" alt="メディア登録" title="メディア登録" width="16" height="16" /></a></dt>
<dd><textarea name="entry[text]" cols="65" rows="30" id="tiny_mce">{$input.entry.text}</textarea></dd>この部分の直下に、以下のコードを追加します。
<dt>使用するオプション</dt>
<dd>
<select name="entry[option_set]" id="article_option_set">
<option value="">選択してください</option>
<option value="diary_">日記</option>
<option value="illust_">イラスト</option>
<option value="novel_">小説</option>
</select>
</dd>この場合、
- IDの先頭に
diary_が付いたものは日記用のオプション - IDの先頭に
illust_が付いたものはイラスト用のオプション - IDの先頭に
novel_が付いたものは小説用のオプション
とみなされます。これらは自分で設定したオプション項目に合わせて設定してください。
さらに、そのすぐ下にある
<dt>{$option.name}<!--{if $option.required == 'yes'}--> <abbr class="attention" title="入力必須">*</abbr><!--{/if}--></dt>この部分を以下のように変更します。(dtタグの内容のみ変更。)
<dt id="article_option_{$option.id}" title="{$input.entry_associate.option[$option.id]}">{$option.name}<!--{if $option.required == 'yes'}--> <abbr class="attention" title="入力必須">*</abbr><!--{/if}--></dt>ページ入力画面の編集
ページ入力画面も、エントリー入力画面と同じ要領で編集します。具体的には、templates/internals/admin/page_form.html の25行目あたりにある
<dt>本文 <a href="{$freo.core.http_file}/admin/media?type=iframe" class="colorbox" title="メディア"><img src="{$freo.core.http_url}images/icons/media.png" alt="メディア管理" title="メディア管理" width="16" height="16" /></a> <a href="{$freo.core.http_file}/admin/media_form?type=iframe" class="colorbox" title="メディア"><img src="{$freo.core.http_url}images/icons/media_add.png" alt="メディア登録" title="メディア登録" width="16" height="16" /></a></dt>
<dd><textarea name="page[text]" cols="65" rows="30" id="tiny_mce">{$input.page.text}</textarea></dd>この部分の直下に、以下のコードを追加します。追加する内容は、自分で設定したオプション項目に合わせて設定してください。
<dt>使用するオプション</dt>
<dd>
<select name="page[option_set]" id="article_option_set">
<option value="">選択してください</option>
<option value="diary_">日記</option>
<option value="illust_">イラスト</option>
<option value="novel_">小説</option>
</select>
</dd>さらに、そのすぐ下にある
<dt>{$option.name}<!--{if $option.required == 'yes'}--> <abbr class="attention" title="入力必須">*</abbr><!--{/if}--></dt>この部分を以下のように変更します。(dtタグの内容のみ変更。)
<dt id="article_option_{$option.id}" title="{$input.entry_associate.option[$option.id]}">{$option.name}<!--{if $option.required == 'yes'}--> <abbr class="attention" title="入力必須">*</abbr><!--{/if}--></dt>JavaScriptの編集
js/admin.js の10行目あたりにある
$(document).ready(function() {この直下に、以下の処理を追加します。
//オプション切り替え
if ($('select#article_option_set').size() > 0) {
var default_option = '';
//使用するオプション
$('select#article_option_set option').each(function() {
var option = $(this).attr('value');
if (option) {
$('dt[id^="article_option_' + option + '"]').each(function() {
if ($(this).attr('title')) {
default_option = option;
return false;
}
});
if (default_option) {
return false;
}
}
});
$('select#article_option_set').val(default_option);
//初期状態
$('select#article_option_set option').each(function() {
if ($(this).attr('value') && default_option != $(this).attr('value')) {
var id = 'article_option_' + $(this).attr('value');
$('dt[id^="' + id + '"], dt[id^="' + id + '"] + dd').hide();
$('dt[id^="' + id + '"] + dd input, dt[id^="' + id + '"] + dd textarea, dt[id^="' + id + '"] + dd select').attr('disabled', 'disabled');
}
});
//オプション切替時
$('select#article_option_set').change(function() {
var id = 'article_option_';
$('dt[id^="' + id + '"], dt[id^="' + id + '"] + dd').show();
$('dt[id^="' + id + '"] + dd input, dt[id^="' + id + '"] + dd textarea, dt[id^="' + id + '"] + dd select').removeAttr('disabled');
var option = $('select#article_option_set :selected').attr('value');
$('select#article_option_set option').each(function() {
if ($(this).attr('value') && option != $(this).attr('value')) {
var id = 'article_option_' + $(this).attr('value');
$('dt[id^="' + id + '"], dt[id^="' + id + '"] + dd').hide();
$('dt[id^="' + id + '"] + dd input, dt[id^="' + id + '"] + dd textarea, dt[id^="' + id + '"] + dd select').attr('disabled', 'disabled');
}
});
});
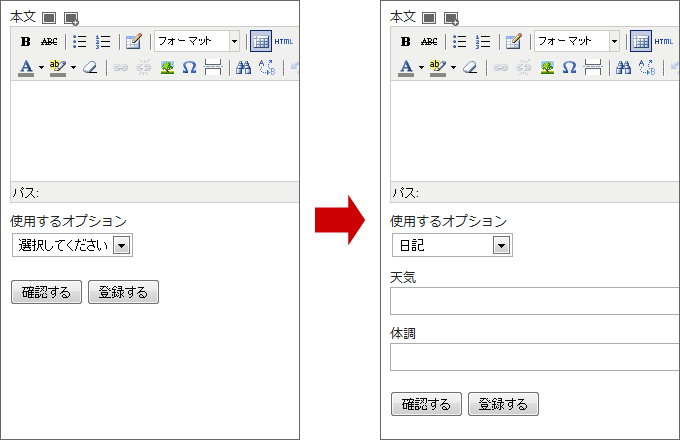
}これで、エントリー・ページ登録画面で利用するオプションを切り替えることができるようになります。