WYSIWYGではないHTMLエディタを導入する
概要
記事の投稿時、常にHTMLを直接編集したいという場合、
templates/internals/admin/entry_form.htmltemplates/internals/admin/information_form.htmltemplates/internals/admin/page_form.html
にある id="tiny_mce" という箇所を削除すれば、普通のテキスト入力欄になります。ただし、この状態ではHTMLの挿入が少し面倒ですし、メディアの挿入も機能しません。
そこで、WYSIWYGではないHTMLエディタとして markItUp! の導入方法を紹介します。(メディアの挿入も機能するようにします。)
広告
詳細
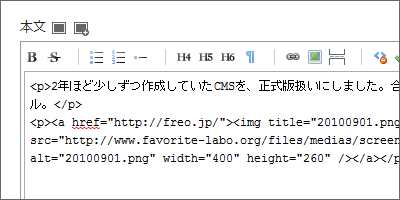
markItUp!を導入すると、以下のような画面でHTMLを編集できるようになります。

導入するには、以下のファイルをダウンロードして解凍してください。(以下のmarkItUp!は、freo用にカスタマイズしています。)
ファイルを解凍して作成される markitup ディレクトリを index.php と同じディレクトリ内にアップロードします。(他でTinyMCEを使用しない場合、tiny_mce ディレクトリは削除しても大丈夫です。)これでmarkItUp!が利用できるようになるので、後は本体側のコードを修正します。
まず、templates/internals/admin/header.html の10行目あたりにあるCSS読み込み部分に、以下のコードを追加します。
<link rel="stylesheet" href="{$freo.core.http_url}markitup/skins/simple/style.css" type="text/css" />
<link rel="stylesheet" href="{$freo.core.http_url}markitup/sets/default/style.css" type="text/css" />さらに、
<script type="text/javascript" src="{$freo.core.http_url}tiny_mce/tiny_mce.js"></script>この行を削除し、代わりに以下のコードを追加します。
<script type="text/javascript" src="{$freo.core.http_url}markitup/jquery.markitup.js"></script>
<script type="text/javascript" src="{$freo.core.http_url}markitup/sets/default/set.js"></script>次に、
templates/internals/admin/entry_form.htmltemplates/internals/admin/information_form.htmltemplates/internals/admin/page_form.html
にある id="tiny_mce" という箇所を id="markitup" に変更します。
次に、js/admin.js の25行目あたりににある
//メディア挿入準備
$('a.colorbox').click(function() {
if (tinymce.isIE) {
tinyMCE.get('tiny_mce').focus();
tinyMCE.activeEditor.windowManager.bookmark = tinyMCE.activeEditor.selection.getBookmark();
}
});この部分を削除します。さらに、このファイルの最後にある
//TinyMCE
tinyMCE.init({
~略~
});この部分を削除します。さらに、このファイルの10行目あたりにある
$(document).ready(function() {この直後に以下のコードを追加します。
//markItUp!
$('#markitup').markItUp(mySettings);次に、js/iframe.js の30行目あたりにある
//メディア挿入
$('a.insert').click(function() {
if (parent.tinymce.isIE) {
parent.tinyMCE.activeEditor.focus();
parent.tinyMCE.activeEditor.selection.moveToBookmark(parent.tinymce.EditorManager.activeEditor.windowManager.bookmark);
}
parent.tinyMCE.activeEditor.execCommand('mceInsertContent', false, $(this).attr('title'));
parent.$.fn.colorbox.close();
});この部分を削除し、代わりに以下のコードを追加します。
//メディア挿入
$('a.insert').click(function() {
parent.$.markItUp( { placeHolder: $(this).attr('title') } );
parent.$.fn.colorbox.close();
});これで導入は完了です。
なお、Shiftキーを押しながらEnterキーを押すと <br /> が挿入されます。また、Ctrlキーを押しながらEnterキーを押すと <p></p> が挿入されます。